반응형
OpenLayers란
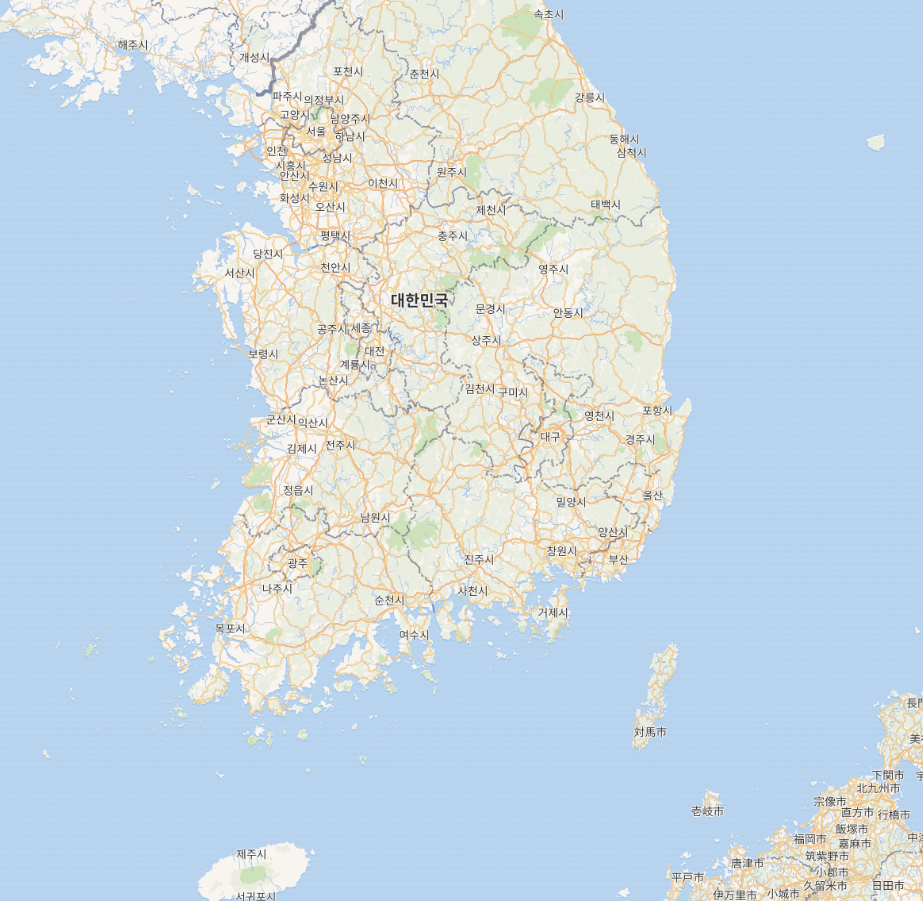
지도 띄우기
최신버전인 9버전으로 지도를 띄워보겠습니다.
외부 OpenLayers의 library와 css를 설정합니다.
※외부 library연결 방식 말고 .lib 와 .css파일을 프로젝트에 넣어서 연결할 수 있습니다.
https://openlayers.org/download/
<html>
<head>
<title>오픈레이어스 지도 띄우기</title>
<script src="https://cdn.jsdelivr.net/npm/ol@v9.2.4/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v9.2.4/ol.css">
<style>
.map {
height: 960px;
width: 100%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script>
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
</script>
</body>
</html>
반응형
'공부 > OpenLayers' 카테고리의 다른 글
| OpenLayers(오픈레이어스) 지도 확대, 축소 (0) | 2024.06.16 |
|---|---|
| OpenLayers(오픈레이어스) 지도 위 마커 생성 (0) | 2024.06.14 |
| OpenLayes(오픈레이어스) 클릭 이벤트 (0) | 2024.06.12 |
