반응형
현재 개발 환경이 springBoot 3이며, 타임리프로 개발중에 있다.
페이징을 여러 게시판에서 사용중에 있는데,
href로 페이지 이동을 시켜줘야하는 path가 다 다르다보니 uri를 통해서 동적으로 처리해주면 게시판마다 페이징 코드가 다 있을 필요가 없어서 작업중 생긴 이슈이다.
코드를 보면
<div class="pageInfo_area">
<ul id="pageInfo" class="pageInfo">
<li class="pageInfo_btn previous" th:if="${pageMaker.prev}"><a th:href="@{/board(pageNum=${pageMaker.startPage-1}, amount=${pageMaker.cri.amount})}">Previous</a></li>
<li th:each="page : ${#numbers.sequence(pageMaker.startPage, pageMaker.endPage)}">
<a th:class="${pageMaker.cri.pageNum == page ? 'active' : ''}" th:href="@{/board(pageNum=${page}, amount=${pageMaker.cri.amount})}" th:text="${page}"></a>
</li>
<li class="pageInfo_btn next" th:if="${pageMaker.next}"><a th:href="@{/board(pageNum=${pageMaker.endPage+1}, amount=${pageMaker.cri.amount})}">Next</a></li>
</ul>
</div>
위 html 코드를 보면 3line a태그를 보면 /board로 되어있다.
게시판이 여러개가 있다보니 /board말고 다른게시판 이름이 적혀있고, 각 .html파일 마다 페이징 코드가 저렇게 다 들어가 있었다.
그래서 문제 해결을 위한 방법으로
<div class="pageInfo_area">
<ul id="pageInfo" class="pageInfo">
<li class="pageInfo_btn previous" th:if="${pageMaker.prev}"><a th:href="@{${#httpServletRequest.getRequestURI()}(pageNum=${pageMaker.startPage-1}, amount=${pageMaker.cri.amount})}">Previous</a></li>
<li th:each="page : ${#numbers.sequence(pageMaker.startPage, pageMaker.endPage)}">
<a th:class="${pageMaker.cri.pageNum == page ? 'active' : ''}" th:href="@{${#httpServletRequest.getRequestURI()}(pageNum=${page}, amount=${pageMaker.cri.amount})}" th:text="${page}"></a>
</li>
<li class="pageInfo_btn next" th:if="${pageMaker.next}"><a th:href="@{${#httpServletRequest.getRequestURI()}(pageNum=${pageMaker.endPage+1}, amount=${pageMaker.cri.amount})}">Next</a></li>
</ul>
</div>
타임리프에서 제공하는 방법으로 사용했으나 /board -> ${#httpServletRequest.getRequestURI()}
Exception evaluating SpringEL expression: "#httpServletRequest.getRequestURI()" 예외가 발생했다.
원인은 SpringBoot3부터는 제공안한다고 한다.
(정확히 설명하자면 SpringBoot3은 타임리프 3.1을 사용하며 해당 타임리프버전에서는 지원 x)
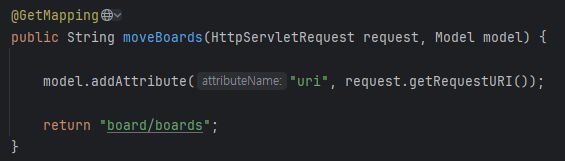
그래서 Controller에서 Model로 넘겨서 해결하였다.

<div class="pageInfo_area">
<ul id="pageInfo" class="pageInfo">
<li class="pageInfo_btn previous" th:if="${pageMaker.prev}"><a th:href="@{${uri}(pageNum=${pageMaker.startPage-1}, amount=${pageMaker.cri.amount})}">Previous</a></li>
<li th:each="page : ${#numbers.sequence(pageMaker.startPage, pageMaker.endPage)}">
<a th:class="${pageMaker.cri.pageNum == page ? 'active' : ''}" th:href="@{${uri}(pageNum=${page}, amount=${pageMaker.cri.amount})}" th:text="${page}"></a>
</li>
<li class="pageInfo_btn next" th:if="${pageMaker.next}"><a th:href="@{${uri}(pageNum=${pageMaker.endPage+1}, amount=${pageMaker.cri.amount})}">Next</a></li>
</ul>
</div>반응형
'개발 중 이슈 > 개발이슈' 카테고리의 다른 글
| DNS 연결 및 80 port 안되는 경우 > 해결 (0) | 2024.09.14 |
|---|---|
| nssm 설정 (0) | 2024.09.14 |
| 웹 폰트에 관하여 그리고 subset (0) | 2024.09.12 |
| Driver net.sf.log4jdbc.sql.jdbcapi.DriverSpy claims to not accept jdbcUrl (0) | 2024.07.30 |
| 이클립스 tomcat server 실행시 에러 (0) | 2024.02.15 |
